初心者WordPress|専門用語図解(レイアウト編)

ワードプレスを使用されている一般の方にアンケート取りました。
「困っていること、こうしたい!という要望」を教えてください。
一番多かった回答が「操作が難しい」でした。

そこで「にこり」では、ホームページ・ブログについて、ブログでわかりやすく解説していきたいと思います。
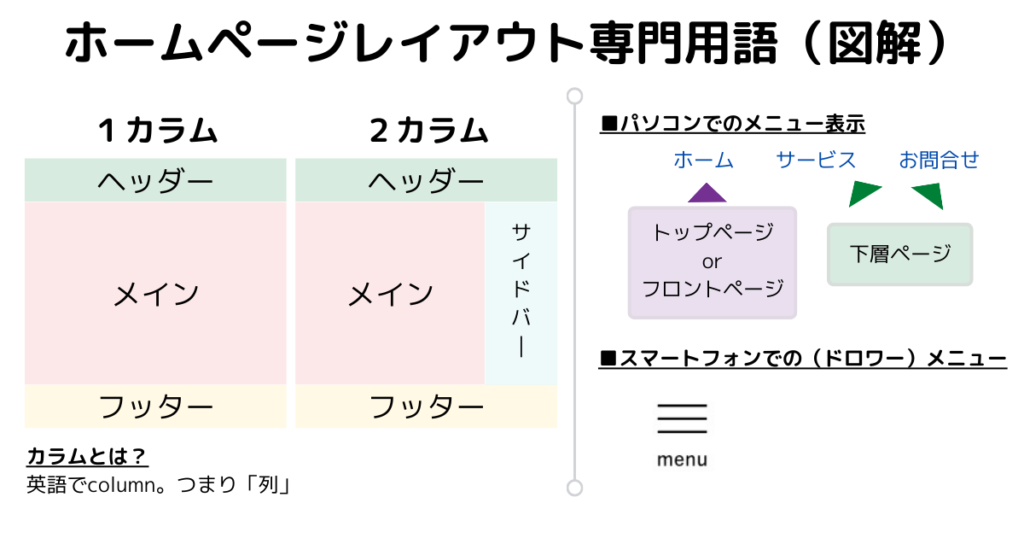
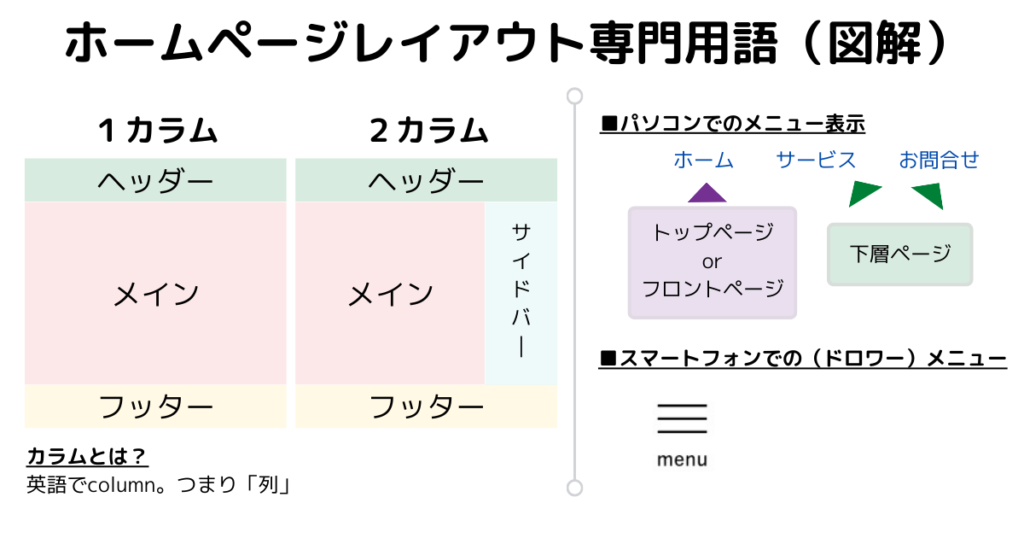
今回は、ホームページのレイアウト・メニューに関する専門用語を図解しました。
ホームページのレイアウト
縦に分けた場合
ホームページを縦に3つに分けた場合、
■ ヘッダー(一番上)
■ メイン(真ん中)
■ フッター(一番下)
となります。ヘッダーには会社のロゴやサイト名、メニュー、電話番号など記載されていることが多いです。
メインは、本文ページにあたります。フッターはメニューやSNSへのリンク、copyrightなど記載します。
横に分けた場合
閲覧するページにより、画面が1列のもの、2列のもの、3列のものなどレイアウトが違うページがあることにお気づきでしょうか?
こちらが1列のレイアウト。


こちらが2列のレイアウト。


列のことを一般的にカラム(column)と呼びます。因みにエクセルやスプレッドシートの列も「カラム」といいますね。1列のレイアウトを1カラム、2列のレイアウトを2カラム、横3つにわかれているものを3カラムと呼びます。
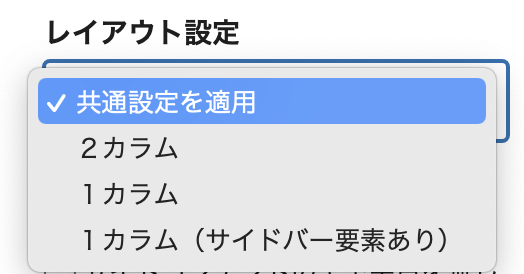
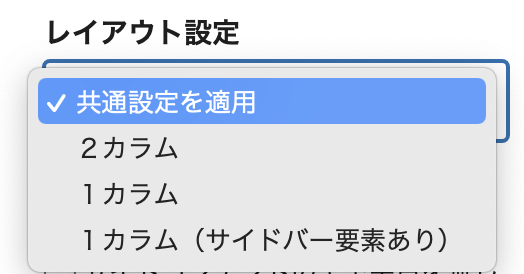
ワードプレスでは、ブログ(投稿)または固定ページの新規作成するとき、右の設定項目内でレイアウト設定をするものが多いです。


2カラム、3カラムの場合、ページ本文が書かれているものでない部分を「サイドバー」と呼びます。ワードプレスのテーマによってはレイアウトの設定項目として、次のような表記の場合もあります。


つまり、サイドバー「表示」は2カラム、「非表示」は1カラムですね。



余談ですが、
ブロック追加のときも「カラム」選択肢があります。
これもページ本文を何列に分けるか?というブロックです。
読みやすいレイアウトをつくる場合に、重宝するブロックです。


メニューについて
パソコンで閲覧した場合と、スマートフォンで閲覧した場合に多くの場合、メニューの表示が違います。
その理由は、
パソコンの画面は、横長 。スマートフォンの画面は、縦長。
だからです。画面の縦横比やサイズが違っても、見やすいように工夫されているからです。(因みにスマートフォンに対応しているレイアウトのことを「レスポンシブ」と言います。)
スマートフォンでよく見られる右上や左上のボタンをクリックするとメニューが表示されるものをドロワーメニューと呼びます。ホームページやブログを作成する方は名前を覚えておくと良いです。
ページ構成について
ホームページは複数のページがある場合、階層で表現します。一番はじめに訪れるページをトップページ、またはフロントページと呼びます。トップページからリンクされて飛ぶページを下層ページと呼びます。
まとめ





「ワードプレスの操作が難しい」という声から、まずレイアウトの専門用語を取り上げました。ブログで解説して欲しいことがありましたら、お気軽にお問合せからご連絡ください。
ワードプレスは慣れれば、使いやすく簡単です!
一緒にクリアして行きたいです。

