検索順位を上げるhタグ

検索順位をあげたい! ホームページで集客したい!
という声をよく聞きます。
さて、あなたは検索順位をあげるために何をししていますか?
検索順位を上げるための対策は、たくさんあります。その対策の1つに、見出し(hタグ)をつける対策があります。
ご自身で投稿するブログは、投稿時にhタグ要素を設定すれば、対策をうつことができます。一方、ホームページを制作会社に依頼する場合には、出来上がったものに対して見出しを変更することができません。
残念なことに、見出しが適正に設定されていないホームページを頻繁にみかけます。デザインを重視したあまり、見出しが疎かになっているようです。
そこでこのページでは、ホームページ制作時の見出しの在り方をお話しします。
hタグとは
hタグとは、検索エンジンにページの構成を正しく伝えるための命令文です。
”h”は「heading」の頭文字をとったもので、つまり、このテキストは「見出し」ですと伝えるものです。hタグはh1からh6があります。数字が小さいほど重要度があがります。
例えば本で考えてみると、h1は本のタイトル、h2は目次の第一章、第二章という大項目です。
見出しタグは何のためにつける?
見出しタグは、検索エンジンにこのテキストは見出しです!と伝えるためにつけます。
ホームページはホームページを閲覧するユーザーと、Googleを代表する検索エンジンに内容を伝える必要があります。
ユーザーは、文字の大きさを変えたり、番号をつけたりすることで、「見出し」か「本文」かを区別することができます。
一方、検索エンジンは、文字の大きさや番号では見出しなのか、本文なのか区別することができません。検索エンジンが見出しと認識するために、検索エンジンのための命令文タグ(hタグ)を設定し、「この文章が見出しですよ」と伝えることが必要です。
検索順位をあげるために、見出しタグを設定しよう!
見出しを確認する方法
ホームページを一般の方が閲覧している場合、検索エンジンに伝えるための見出しがついているか判断ができません。
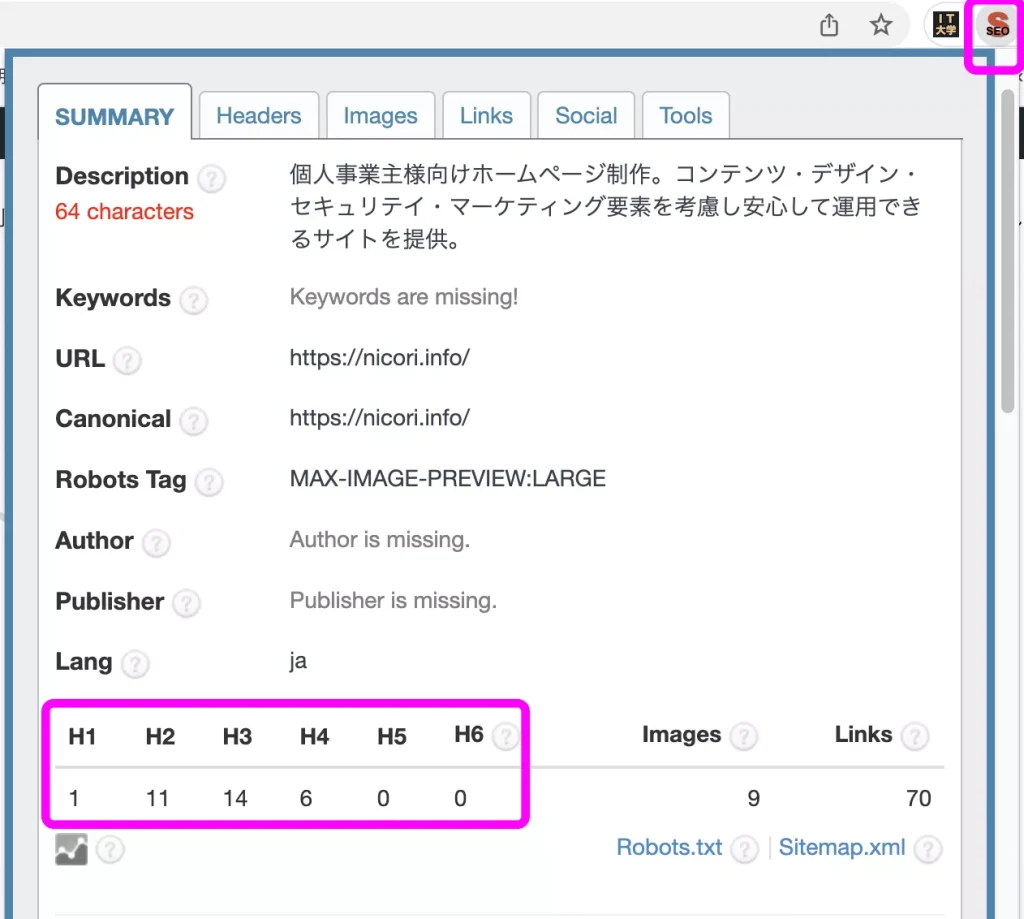
見出しタグが正しくついているか確認したい方は、GoogleChromeのブラウザに「SEO Meta in 1 CLICK」という追加機能をインストールしてください。
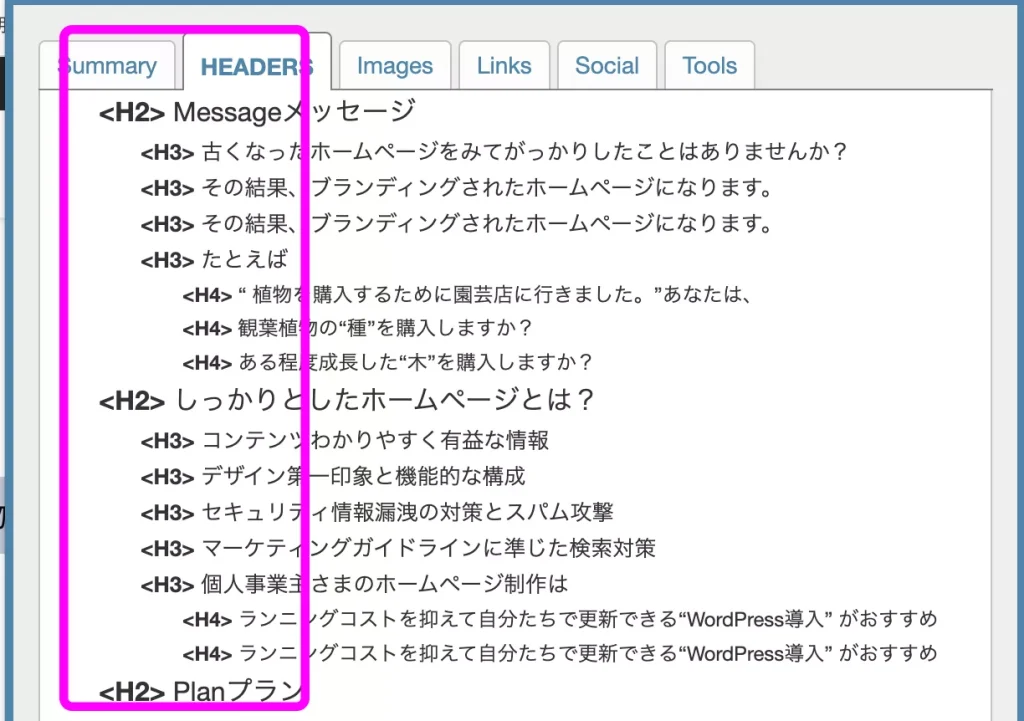
インストール後に、確認したいホームページを開き、ブラウザ右上にある「SEO Meta in 1 CLICK」アイコンをクリックするだけで、確認することができます。


WordPressで見出しタグをつける方法
WordPressで見出しタグを設定するのは、実はすごく簡単。
最近のWordPressは、ページを構成するブロック(要素)を選ぶことで、直感的にページに画像や表、リストなどを追加できるようになっています。その仲間として、見出しを追加するための見出しブロックが用意されています。
見出しタグ設定手順

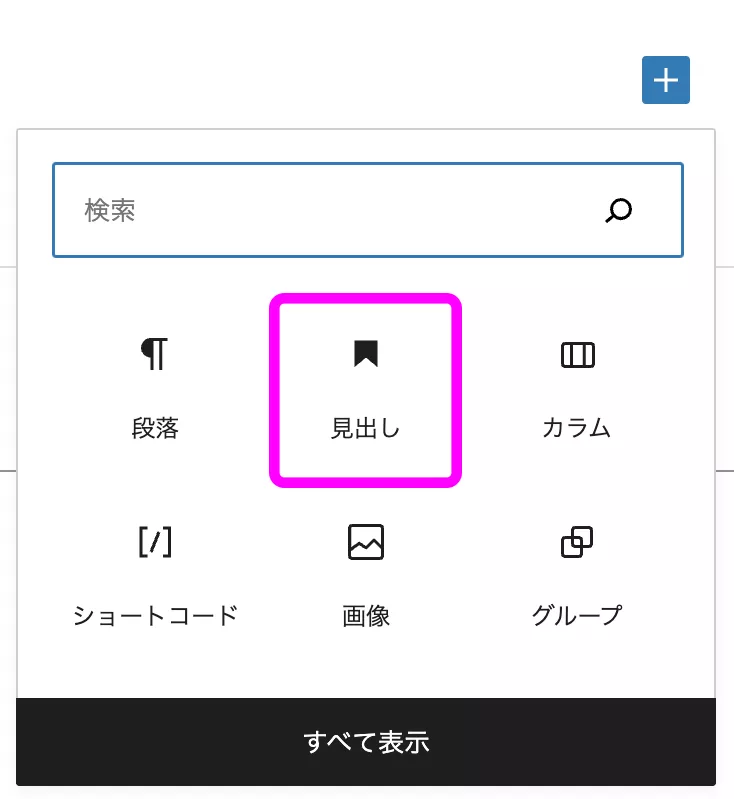
挿入する場所で「+」マークをクリックすると、ブロックのリストが表示されます。
この中の「見出し」を選択すると、これから入力するテキストは見出しの表示(hタグ)となります。

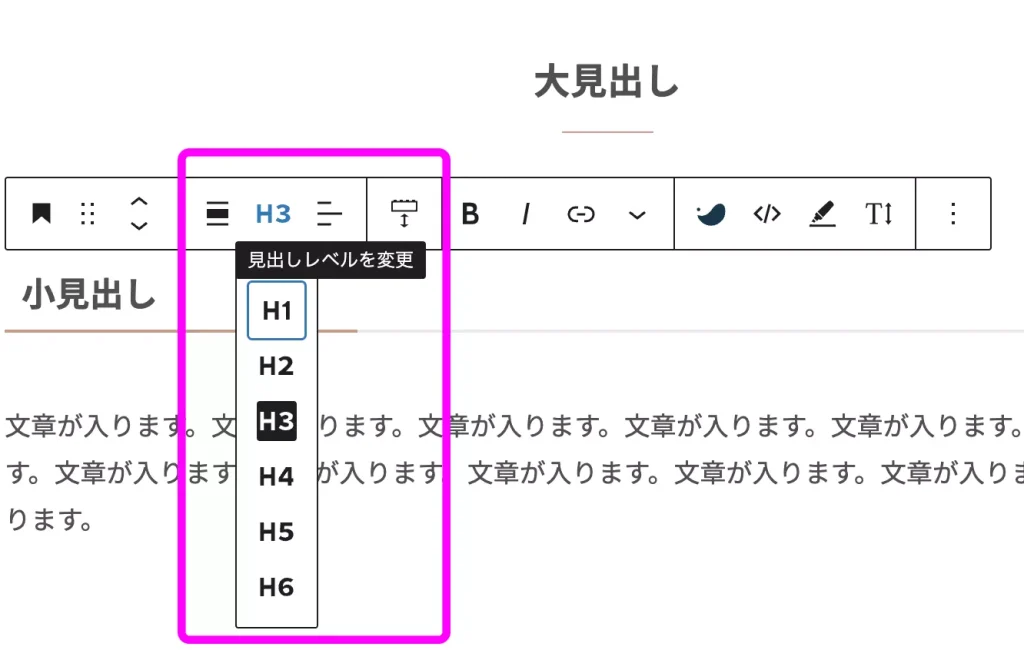
テキストを入力し見出しレベル(h1-h6タグ)を選びます。数が小さい方が重要な項目になります。
このように、どなたでも簡単に見出しの設定をすることができます。
付けるのは簡単!でもタグとデザインの両方を加味するのは難しい
WordPressをご自身で使ったことがある方は実感されていると思いますが、ブロックで見出しタグをつけると、ページ全体のデザインが単調になりがちです。h1タグは1つなのであまり問題になりませんが、h2,h3という見出しブロックを使うと理路整然としたデザインになったり、見出しごとの上下の間隔が開き過ぎたり、デザインが貧弱になります。

このような問題を解決し、デザインを良くするにはホームページの言語(css)の知識が必要です。
まとめ
さて、ここまで読んで頂いた方には検索順位を上げるために見出しタグが重要であることを理解していただけたと思います。
デザイン面から、「自分でつくるのは大変だな」と思い、プロにホームページを依頼するときには、見出しを意識して依頼するようにしましょう。
ホームページ公開後はご自身で育てていくものです。手をかける(ブログ投稿など)ためには土台となるホームページがしっかりとした構成でないと、なかなか大きく育たないものです。
 にこり管理人
にこり管理人「にこり」では、タグをベースにデザインを設定していきます。
お気軽にご相談ください。

