無料テーマLightning|2カラム全幅設定方法

今回はLightningの無料テーマで下図をつくる方法をご紹介します。
ご自身でホームページを作られたとき、何となく「単調だなー」「垢抜けないなー」と感じたことはありませんか?
今回は、そんな悩みを解決する方法です。

ホームページのレイアウトに動きが出ますので、
テーマ感が一気に抜けて垢抜けた印象になりますよ。


メディアブロック(画像とテキスト)で作成するのと違う?



はい。違います!
メディアブロックを使った場合、図「単調レイアウト」のようになります。
画面の左右に余白ができパソコンで閲覧した場合、一定の幅以上の画面でみると画像とテキストは大きくなりません。左右の余白が拡大していきます。この部分のみ見た場合、すっきりとしてレイアウトは問題ないです。
ホームページ全体をみた場合を思い浮かべてください。すべて一定の幅以上の画面では、左右に余白ができますので、単調なホームページになります。
今回、ご紹介するレイアウトをホームページの一部に使うことで単調なホームページから脱出できます。




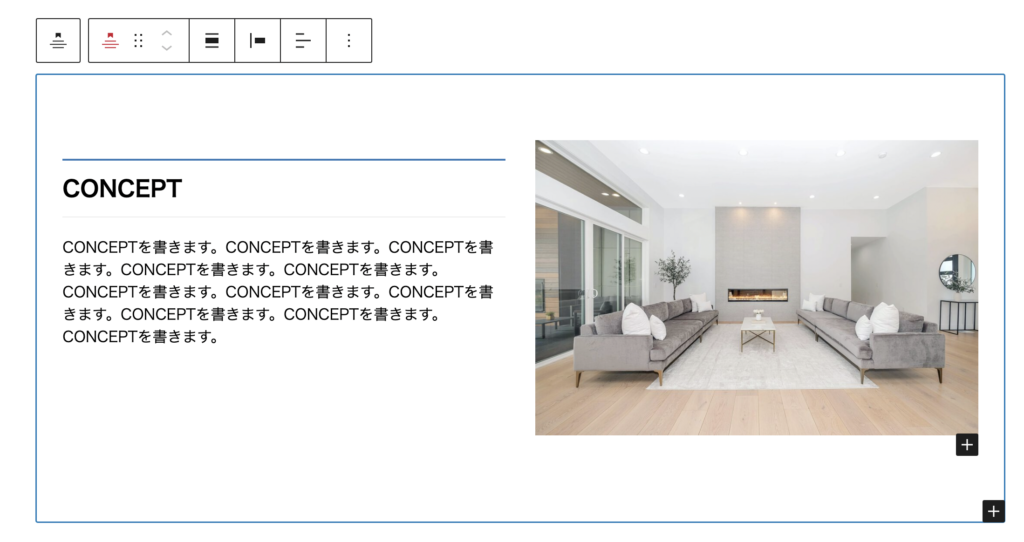
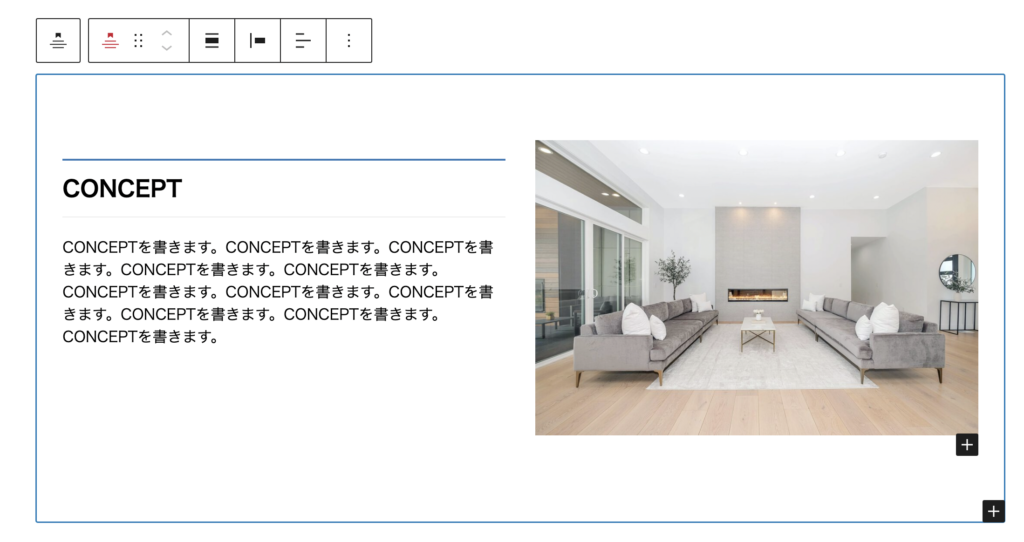
今回は図「脱単調レイアウト」の上2つのセクション(画像とテキスト)部分を作成していきます。
この方法がわかれば、アレンジ幅がグンと広がります。
プラグイン「Snow Monkey Blocks」をインストールしよう!


無料のLightningのブロック集には限りがあります。そこで今回は「全幅」指定ができるブロックを追加するために「Snow Monkey Blocks」というプラグインを追加します。
「Snow Monkey 」という有料テーマをご存知でしょうか?このテーマのプラグインである「Snow Monkey Blocks」というプラグインは、ブロックエディタのためのコンテンツブロック集です。嬉しいことに、「Snow Monkey 」以外のテーマでも使用できる無料のプラグインです。
Snow Monkey Blocks は Gutenberg のコンテンツブロック集です。このプラグインを使用すれば、ランディングページや高度にデザインされたページをすばやく簡単に作成、公開できます。もちろんコードを書く必要は一切ありません。
Snow Monkey Blocks 詳細はこちら》
ブロックを使って作成
では、はじめていきましょう!
「SNOW MONKEY BLOCKS[セクション]」というブロック集が表示されます。この中の「セクション」ブロックを使用します。


「セクション」を選択すると初期設定で下図のように表示されます。今回はこのようなタイトルは使いません。右枠の「タイトルタグ」を「none」に変更します。


「セクション」ブロック内に「カラム」ブロックを追加していきます。「50 / 50」を選びます。


サンプルは左カラムに「見出し」ブロックと「段落」ブロックを設定しています。右カラムには「画像」を設定しています。


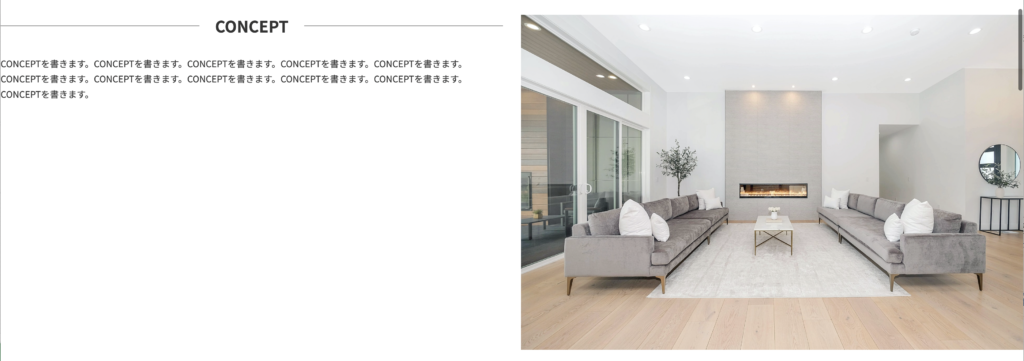
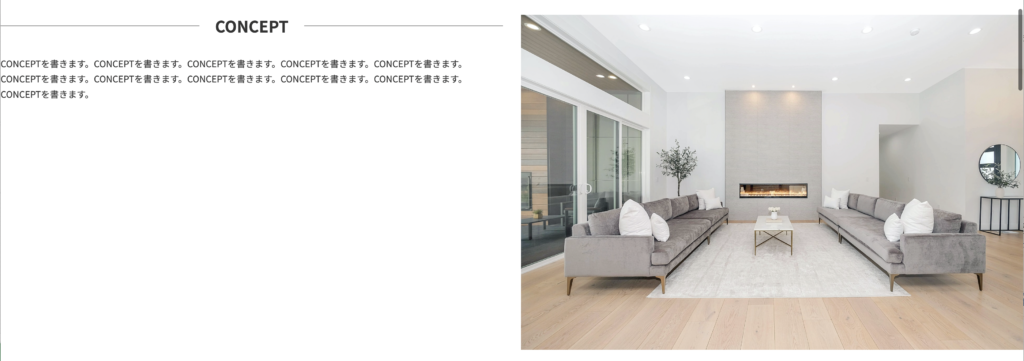
- 「セクション」ブロックを全幅にします。
- 「画像」の寸法を100%にします。
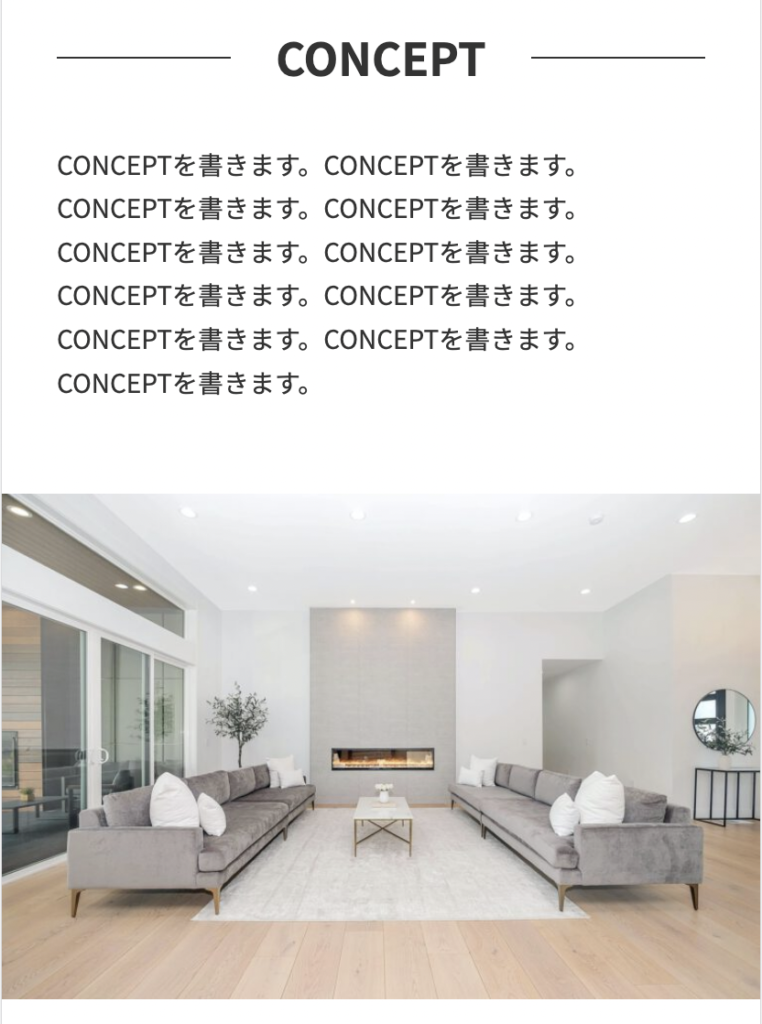
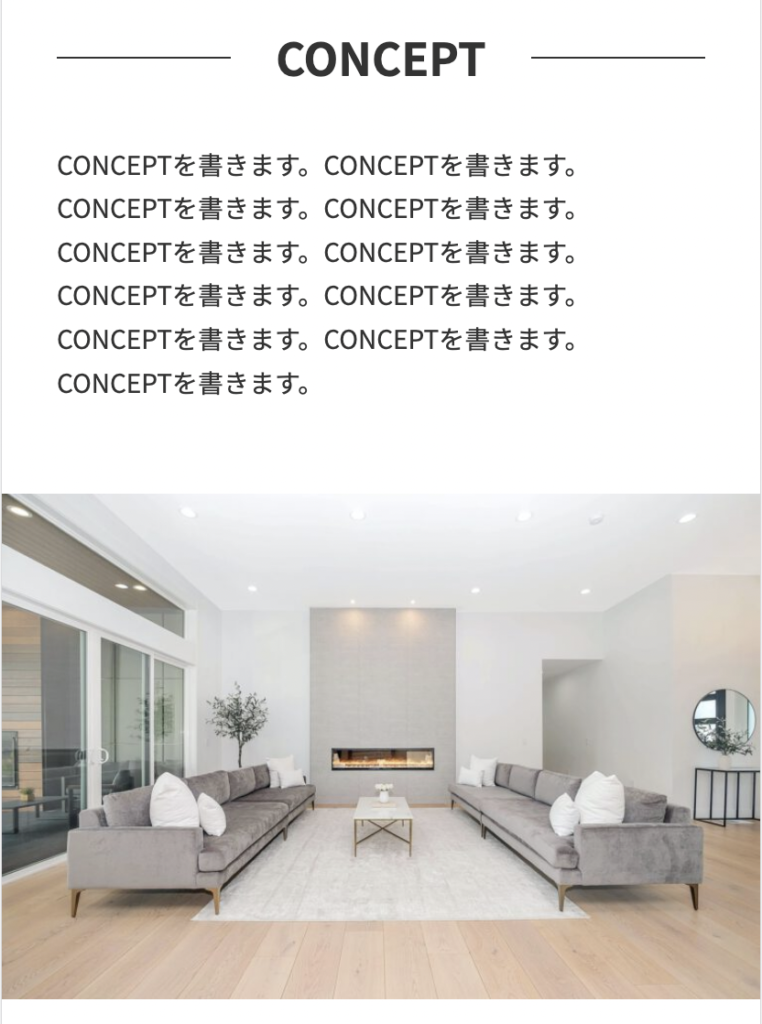
- 「左カラム」を選択し余白を調整します。下図のように、余白を設定しないとバランスが悪いです。
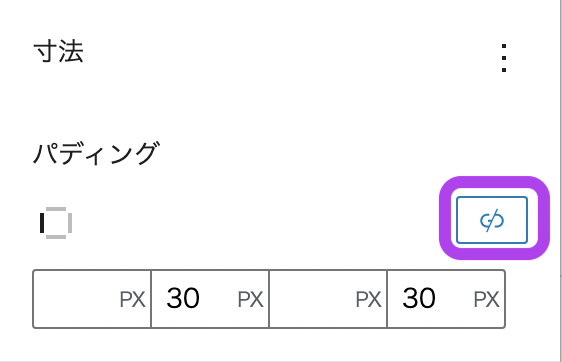
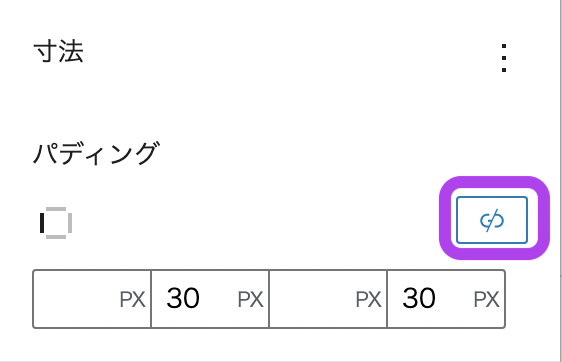
余白を設定します。右欄の「パディング(余白)」設定からリンクマークをクリックします。上下左右の細かな設定ができます。ここでは右・左にそれぞれ30pxを設定しました。




おつかれ様でした〜。
これで無事パソコン・スマートフォンに対応したレイアウト(レスポンシブ)になりました。


まとめ



いかがでしたでしょうか?
無料テーマでもプラグインを追加することで、自由度がかなり増します。
知っていれば、難しくありません。
一緒にホームページを作成するプランもあります。ご活用ください。

