「保護されていない通信」を解決


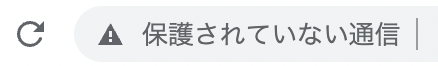
ブラウザの入力バーに
「!保護されていない通信」と表示されていませんか?

あっ!みたことあるかも。気持ちが悪いので、他のサイトに移動した



「保護されていない」ってなんとなく怖いですね。
どのような状況なのか、対策はあるのか確認していきましょう。
保護されていない通信とは?
これはホームページのデータを通信する際に、暗号化されていない状況であることを暗示しています。この表示はGoogle Chromeブラウザでの注意喚起のための警告です。このことは、2021年7月にGoogleが次のように発表しています。
今後リリースされるChrome 94以降で、HTTPSファーストモードを提供します。このモードでは、すべてのページの読み込みをHTTPSにアップグレードしサポートしていないサイトを読み込む前に全ページの警告を表示します
つまりGoogleChromeを使っている場合には、現在はHTTP(暗号化されていない)サイトを表示すると、警告がでるようになっています。
FireFox、MicrosoftEdgeは設定をユーザーが選べるようになっています。Safariは警告ではなく、サイト自体にHTTPとHTTPSサイトがある場合には、自動的にHTTPサイトからHTTPSサイトへ切り替える設定があります。
HTTP / HTTPSについて解説が遅くなりました。。かんたんに言うと、両方とも通信するための規約ですが、HTTPSは暗号化のための規約を付与し、セキィリティを強化したものです。
HTTPとは
「Hyper Text Transfer Protocol(ハイパーテキストトランスファープロトコル)」の略です。つまり、ホームページのデータ(テキスト・画像・動画など)をサーバとクライアント(PC)の間で通信するときの通信規約(プロトコル)がHTTPです。
HTTPSとは
HTTPSはHTTPの末尾に「S」が付いています。この「S」は「Secure(セキュア|安全である)」の「S」です。インターネット上でデータを暗号化して送受信する仕組み(プロトコル)が、HTTPに付与されたものです。
ホームページが暗号化されてないとは?
ホームページが暗号化されていないと、ホームページで扱う個人情報やクレジットカード情報などの情報を、サーバーとPC間での通信中に第三者が見える状態になるため、情報漏洩しやす状況です。



お客様に安心してホームページを見てもらうために
HTTPSに対応させる必要があるんだね。
サイトをHTTPSに対応させる方法
① サイトを置いてあるサーバー側でSSL化をおこなう、② ワードプレスでアドレスをhttpsに変更すると通信時のデータが暗号化され、結果、表示が消えます。
SSLとはSecure Socket Layerの略で暗号化する仕組みで、現在では多くのレンタルサーバーで無料で提供しています。
現在は、SSLからさらに進化したTLS(Transport Layer Security)という仕組みに変わりつつありますが、暗号化対策としてレンタルサーバーではSSL化と表示しているようです。
① おもなレンタルサーバーでのSSL化方法へのリンク
- エックスサーバー
-
SSL化設定方法はこちら。プロトコルの詳細も公表されているようです。現時点ではTLS1.3。
- ConoHa
-
SSL化設定方法はこちら。
- MixHost
-
SSL化設定方法はこちら。
- ロリポップ
-
SSL化設定方法はこちら。
- さくら
-
SSL化設定方法はこちら。
② ワードプレスでアドレス変更方法
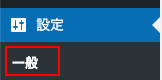
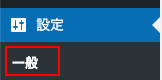
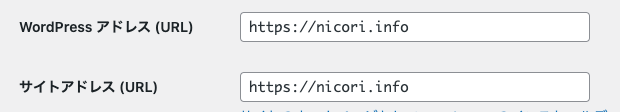
1,ワードプレスの管理画面より「設定/一般」を開きます。


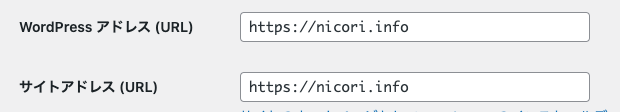
2,「WordPressアドレス」と「サイトアドレス」をhttpsに変更します。


3,画面下の「変更を保存」をクリックします。その後、ワードプレスの管理画面をログアウトし、再びログインするとブラウザのアドレス表示がhttpsになります。


リダイレクト設定(追加)
リダイレクト設定とは、ユーザーがSSL化前のhttp//〜のサイトを表示しようとしたときに、自動的にhttps//〜のサイトに移る設定方法をご紹介します。こちらも設定しておいた方がユーザーフレンドリーです。



この設定はファイルサーバーでサーバーにあるファイルの編集をします。
むずかしそう、、と思う方はエックスサーバーがおすすめです。
エックスサーバーはサーバーパネルから設定できます。
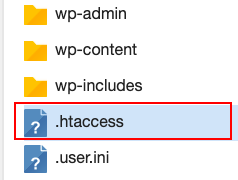
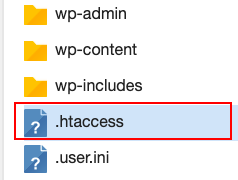
1, ファイルサーバーでワードプレスの管理ファイルがあるディレクトリに移行します。.htaccess(ドット・エイチティ・アクセス)というファイルを編集するために開きます。


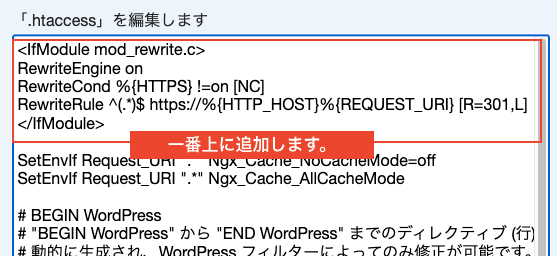
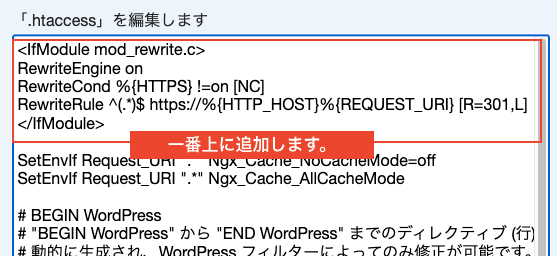
2, ファイルの一番上に次のコードをコピーして追加し保存します。これで設定完了です。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>

おわりに
お疲れさまでした。3つの設定は終わりましたでしょうか?ホームページを運用する上で「安全対策」はやっておきたいですね。私感ですが、ホームページ制作実績などを見ていると、SSL化されていないサイトが目に付きます。デザインは良いのに残念だなと同業者として寂しく感じます。ホームページはデザイン以外にも、運用していくために大切なことがあります。
ホームページの制作を依頼するときには、デザインはもちろん、セキュリティの視点を持って対応してくれる業者を選ばれることをおすすめします。
にこりでは4つの柱「コンテンツ」「デザイン」「セキュリティ」「マーケティング」を配慮してユーザーフレンドリー、管理者フレンドリーなサイトを制作致します。



「にこり」では、4つの柱
『コンテンツ|デザイン|セキュリティ|マーケティング』を
配慮して制作致します。
お気軽にご相談ください。

