すぐにできる!スマホでブログを見やすくするコツ3つ

こんにちは。今回は「ブログがスマートフォンで見ると読みにくい」というお悩みを改善するコツをお伝えします。ブログ記事はスマートフォンで閲覧される可能性が高いですね。そのためブログ記事はスマートフォンでの見やすさを意識して作成することは大切です。
ブログ記事を書く環境はパソコンですか?スマートフォンですか?書く環境と閲覧する環境が違うため、公開後にスマホで確認すると自分のイメージと違うという状況に陥りがちです。そこでパソコンで作成するときに意識するポイントとスマホサイズでの確認方法をご紹介します。
スマホ画面で見やすくするコツ
1. 改行せず、短い段落でまとめる
記事を書いていると、ついつい改行したくなることがあります。作成しているパソコンの画面では改行すると見やすくなり、気持ちがすっきりします。これは、たまたま作成しているパソコンのサイズで見やすいだけの可能性が高いです。画面のサイズが変わると改行位置が自動的に変わります。
改行はせずに小さな段落で考えましょう。
1つの段落はパソコン画面で3行以内をおすすめします。スマホでは6行程度の段落になりますので、これ以上長いと見にくくなります。
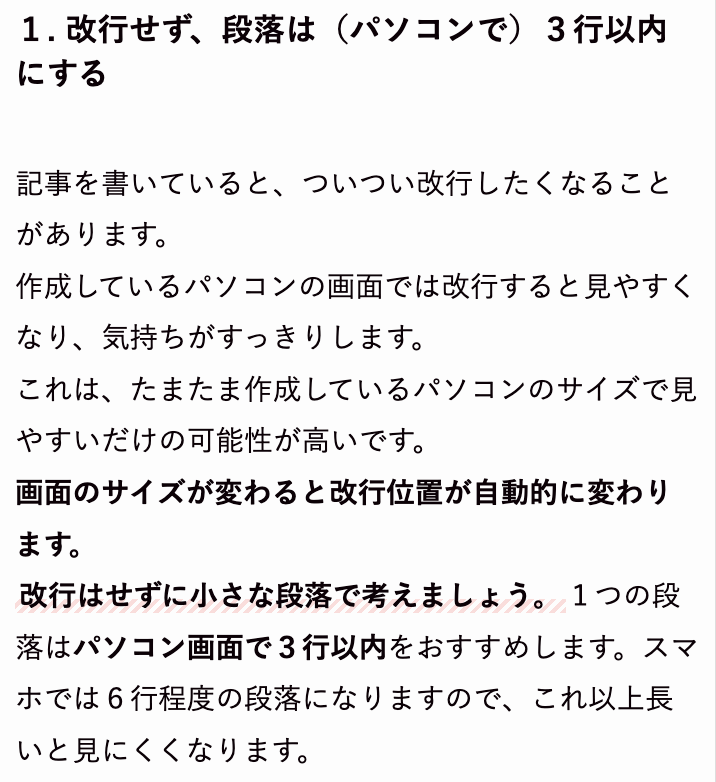
見づらい例

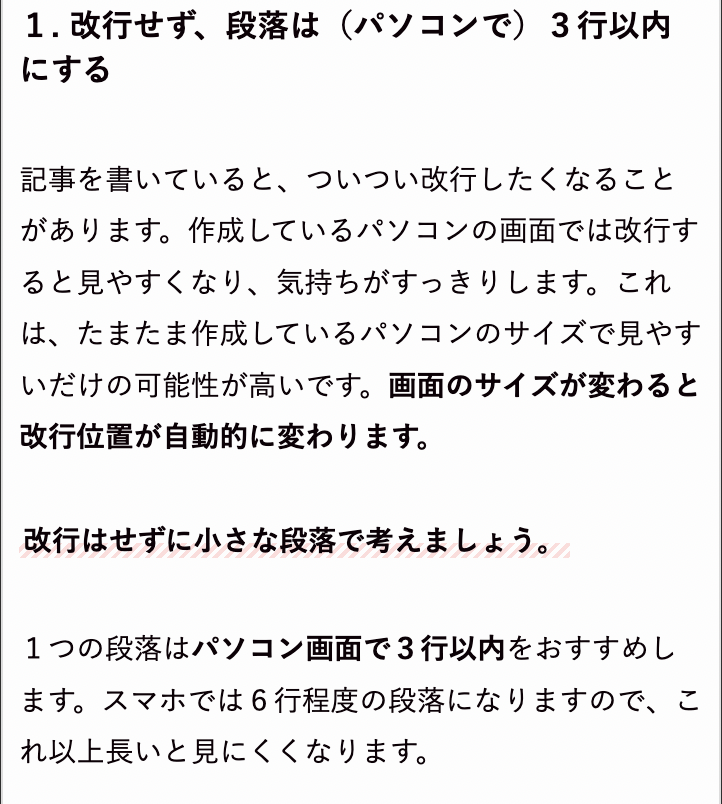
見やすい例

2. 文章は左揃えで書く
文章は左揃えで書きましょう。パソコン画面の場合、文章が短い場合、中央揃えが見やすくスタイリッシュに見えます。そのため中央揃えを使いがちですが、スマートフォンで見ると左右対称にならなかったり、途中で改行が入り見にくくなることがあります。中央揃えを使う場合は、スマホ画面での確認をして使うことをオススメします。
3. 太字やマーカーを使ってメリハリをつける
単調な画面は見にくく飽きてしまいます。メリハリを付ける方法として、太字やマーカーを使い大事な部分を見やすくしましょう。
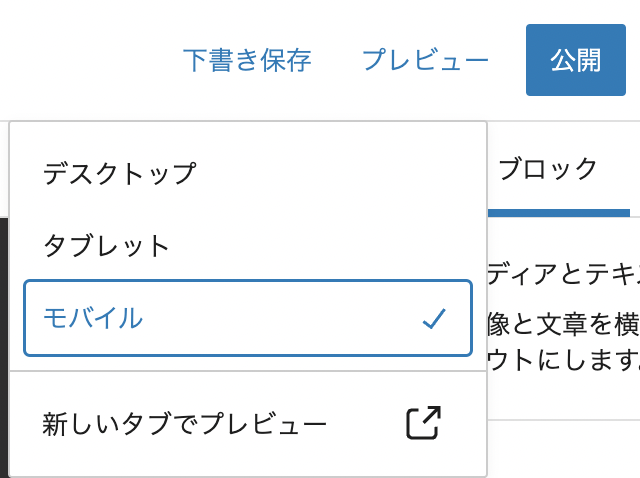
スマホ画面の確認方法

投稿の画面右上の「プレビュー」>「モバイル」を選択するとモバイルの表示に切り替わるので、簡単に確認ができます。
是非、上記の方法で公開前に確認してみてください。
まとめ
今回はスマホでも見やすくなる書くときの簡単なポイントをご紹介しました。是非、簡単なので意識して使ってみてください。

