2ヶ月分Googleカレンダーを表示する方法

先日、お客様のリクエスト「今月・来月2ヶ月分のカレンダーを表示をさせたい」というご要望があり、サンプルサイトにも反映させました。Googleの初期設定では機能がありません。でも予約される方にとっては、少し先のカレンダーまで表示されていた方がありがたいですよね。

今回は、2ヶ月分表示させる方法をご紹介します。
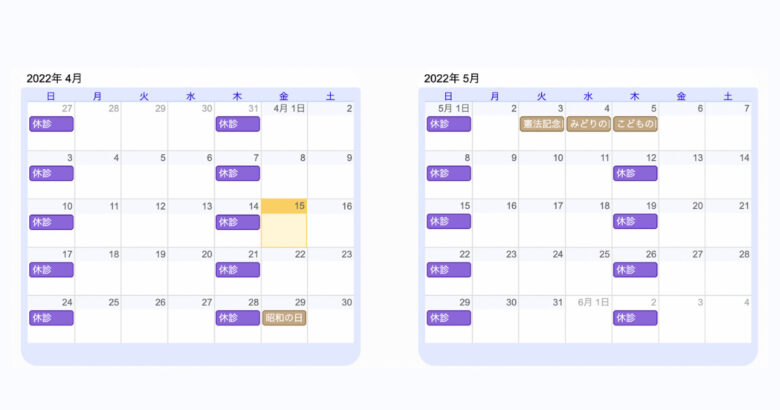
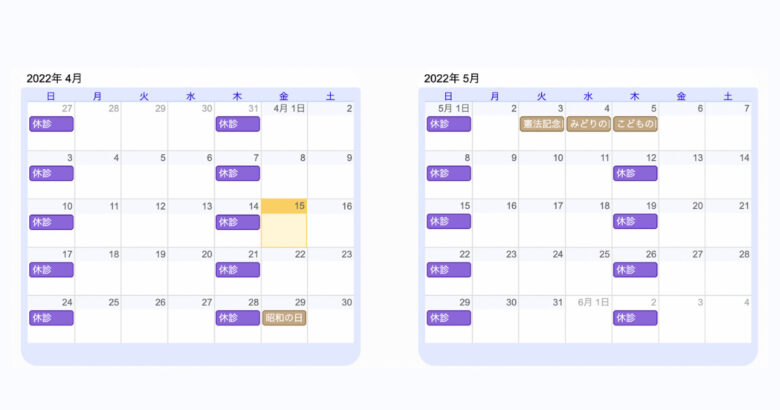
できあがりは、こんなイメージです。


シンプル!Googleカレンダーの表示方法
最初に、基本の表示方法をご紹介します。






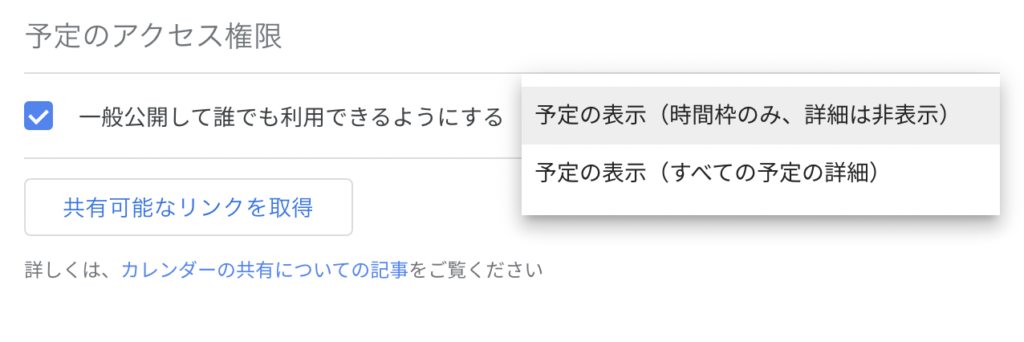
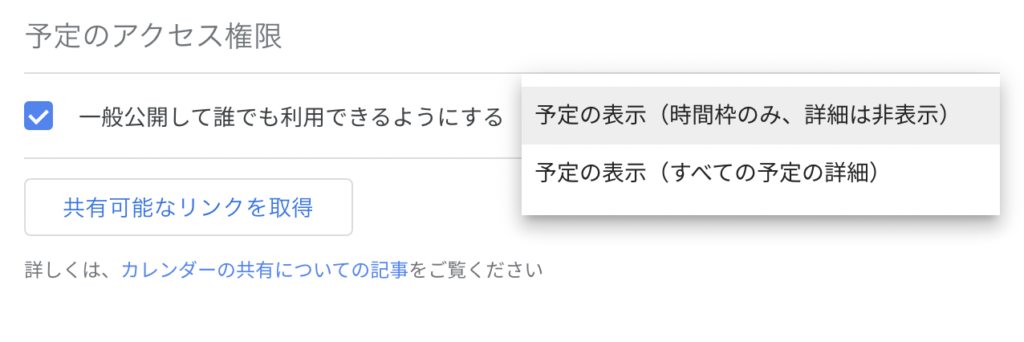
右側の項目「予定のアクセス権限」で「一般公開して誰でも利用できるようにする」にチェックをします。このチェックをしないと、予定が表示されません。次のようなメッセージとカレンダーのみの表示になるので、ご注意ください。


ブロックエディタの「カスタムHTML」を選択し、埋め込みコードをペーストすれば完成です!
以下のように「<iframe」という文字から表示されます。


Googleカレンダーの表示変更
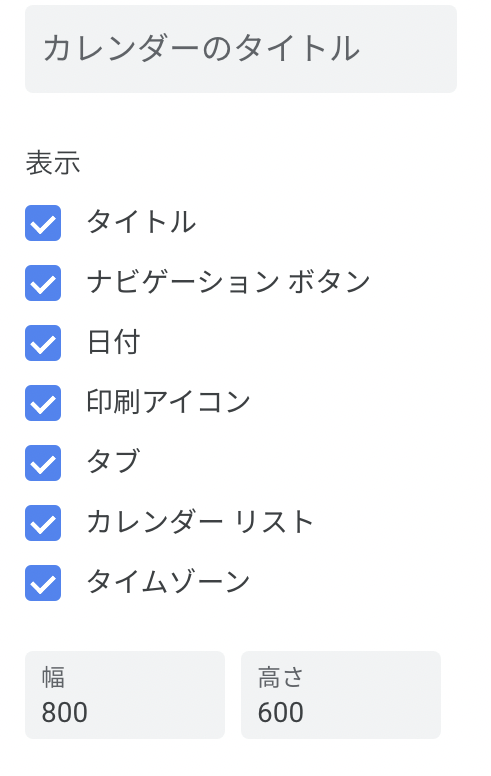
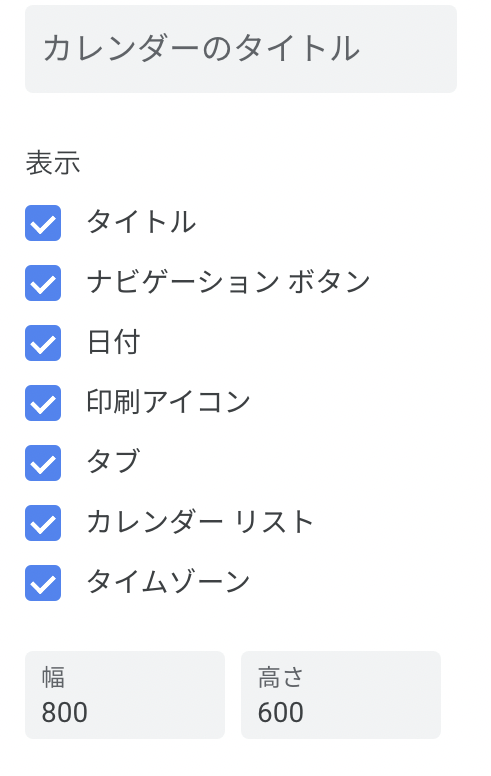
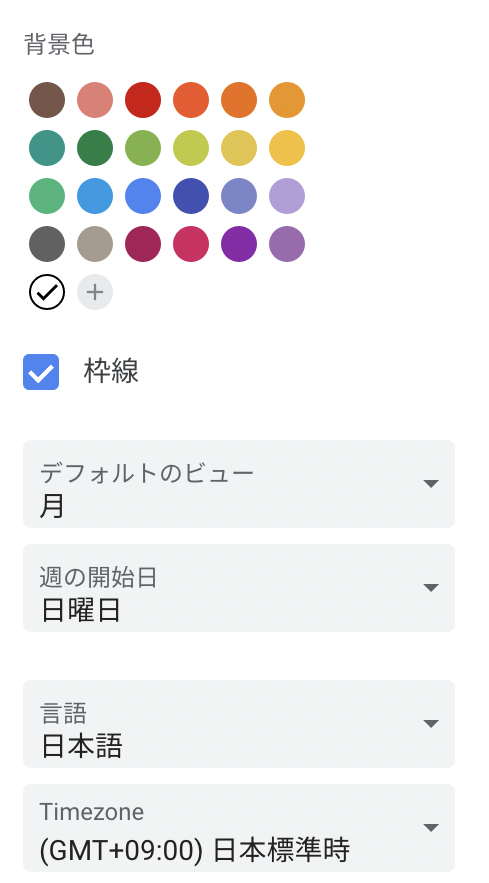
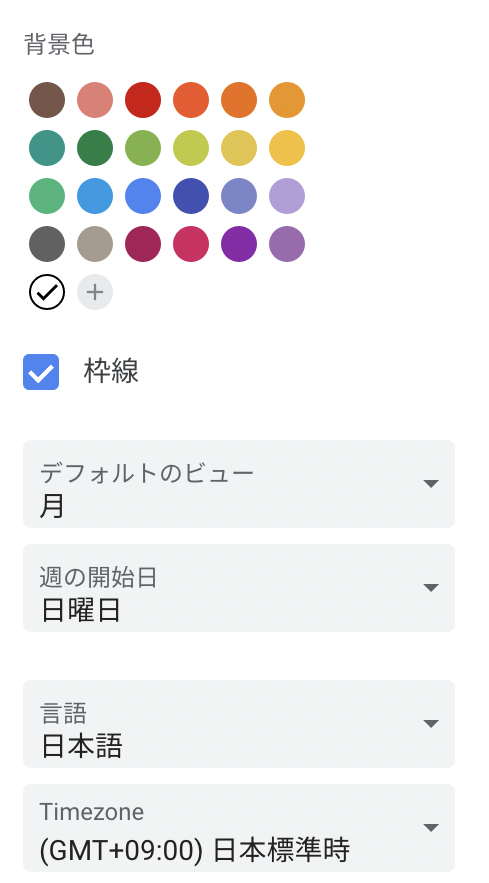
埋め込みコードの下にある「カスタマイズ」を クリックすると表示項目を変更することができます。




2ヶ月分のカレンダー表示
カレンダーを2ヶ月表示することは、googleの設定ではできません。。html,javascriptを使用して作成する必要があります。慣れていない方は抵抗があると思いますが、どうしても必要なときにはトライしてみてくださいね。
まず、入力したいエリアにカスタムhtmlで次のように設定します。
<div class="cal_box">
<div id="calendar1"> </div>
<div id="calendar2"> </div>
</div>calendar1とcalendar2という枠を2個つくります。
java scriptでiframe(上記step④)を設定します。calendar1はそのままの形でcalendar2は日付を変更した形で設定します。let cal1はiframe の”styleの前まで、let cal2は”styleから最後までを割り付けて、最後に結合しています。
let cal1 = '<iframe id="calendar" src="https://calendar.google.com/calendar/embed?height=600&wkst=1&bgcolor=%23ffffff&ctz=Asia%2FTokyo&showTz=0&************************';
let cal2 ='" style="border:solid 0px #e3e9ff" width="400px" height="350" frameborder="0" scrolling="no"></iframe>';
//来月のカレンダー
let date = new Date;
let Year = date.getFullYear();//年を取得
let Month = date.getMonth() + 1;//月を取得.0からでなく、1からカウントを始める
let nextMonth = Month + 1;
//12月を超えると1月に
if (nextMonth > 12) {
nextMonth -= 12;
Year += 1;
};
//10以下を2ケタに
if (nextMonth < 10) {
nextMonth = "0" + nextMonth;
};
//日付を出力
let dates = "&dates=" + String(Year) + String(nextMonth) + "01%2F" + String(Year) + String(nextMonth) + "01";
document.getElementById("calendar1").innerHTML = cal1 + cal2;
document.getElementById("calendar2").innerHTML = cal1 + dates + cal2;
まとめ
今回は、Googleカレンダーの設定方法と応用版として2ヶ月分表示のやり方を紹介しました。できあがりのイメージはこちらになります。(id/pw:web)
ワードプレスでこんなことできたら!と思うことがありましたら、お気軽にご相談くださいね。

