PhotoshopでサポートされたWebPとは

ついに2022年2月Photoshop23.2リリースに伴い、「WebP」が使えるようになりました。これまでホームページの軽量化のためにWebPが気になっていましたが、Photoshopの正式サポートがないと、正直ホームページにも使うのが不安でした。Photoshopにも対応したので、個人的にWebPへの関心が高まりました。WebPについて共有したいと思います。
WebP(ウェッピー)とは

WebPって?
WebPは「ウェッピー」と読みます。親しみやすいですね。
WebPはJPEG、PNGといった画像形式の1つです。
画像サイズが非常に小さいのが特徴です。



WebPを使うと画像サイズが小さくなるんだ。
画質は悪くならないの?







こちらの画像を比べてください。
若干、オリジナル画像の方が奥行き感があるような。
ファイルサイズは約1/3になっています。
WebPは2010年9月にGoogleが発表したファイル形式で、インターネットの速度改善の目的で開発されました。そのため、画像サイズが小さいのが大きな特徴です。WebPは可逆、非可逆圧縮を提供する画像形式で、PNG同様、透過処理ができます。参照元はこちら。
ホームページ制作において、気になるブラウザ対応ですが、WebPは最新版のブラウザにはほぼ対応しています。全ユーザーに対して約94%以上の方には問題なく表示される状況です。サポート外はIE,およびSafariではMacOS11BigSurより前のバージョンです。詳しくはこちらをご確認ください。
WebPを使うメリットとデメリット
WebPを使うメリットとデメリットをまとめてみました。
表示速度の改善
- SEO対策となる
- 離脱率の減少につながる
よりリッチな画像が扱える
WebPに変換する手間がかかる
旧ブラウザでの未対応が残る
参考元はこちら。
- WebPが表示できる割合は全体の94%のユーザー。主流のPNGは98%。採用の判断の見解は分かれると思います。想定されるホームページのターゲットユーザーを考慮してみてください。
写真を撮っただけではWebPファイルにはならないので、次は実際にどのようにWebPにするかを変換方法を紹介しますね。WebPの軽さを体感してみてください。
WebP変換のしかた
① 画像変換サイトを活用
画像変換サイトとは、サイトにアクセスしファイルをドラッグ&ドロップするだけで、画像を小さくしてくれたり、フォーマットを変えてくれたりするサイトです。パソコンのスペックを気にすることなく、できるので便利です。
・Squoosh(スクワッシュ)は、GoogleChromeLabsにて開発されたブラウザ上で簡単にファイルサイズを圧縮できるサイトです。WebPのほかにJPEGやPNGなど9種類のフォーマットや圧縮レベルを選ぶことができ、便利なサイトです。複数画像を一度に処理できないのが、悩ましいところ。
・サルワカ道具箱は、JPEG、PNG、GIFをWebPへ変換するためのサイトです。複数画像を一括処理してくれるので、WebPに変換するだけなら非常に便利なのでおすすめです。
② Photoshopで変更(バージョン23.2以降)
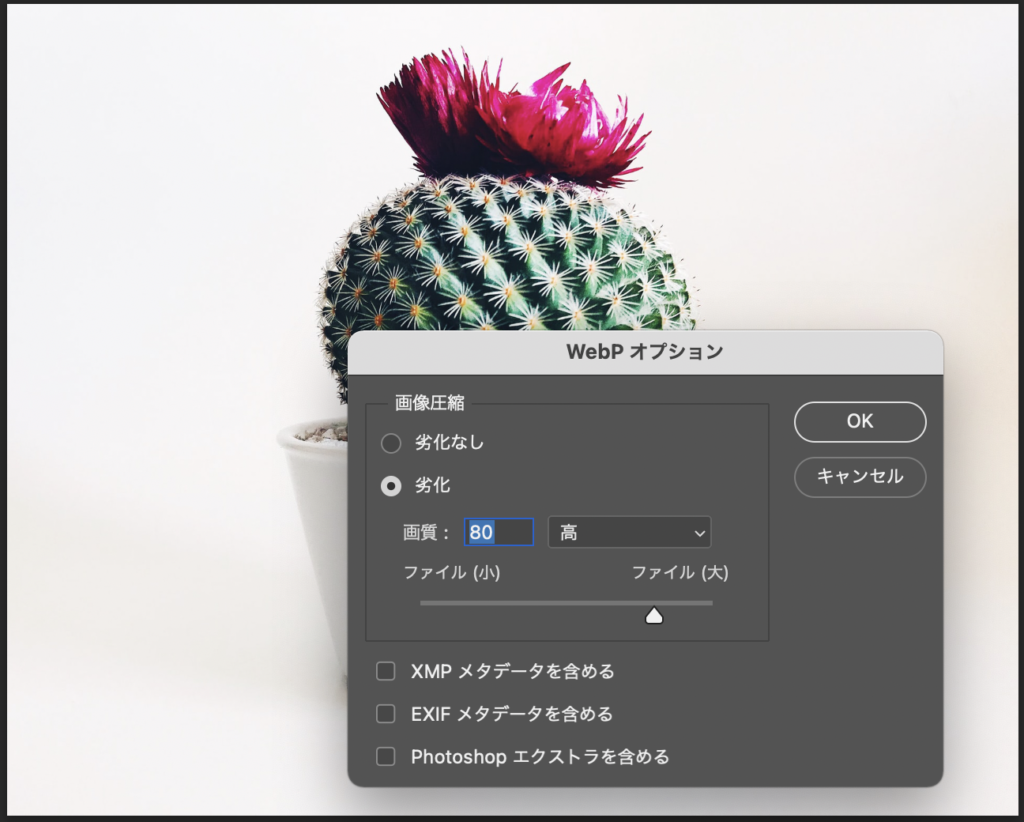
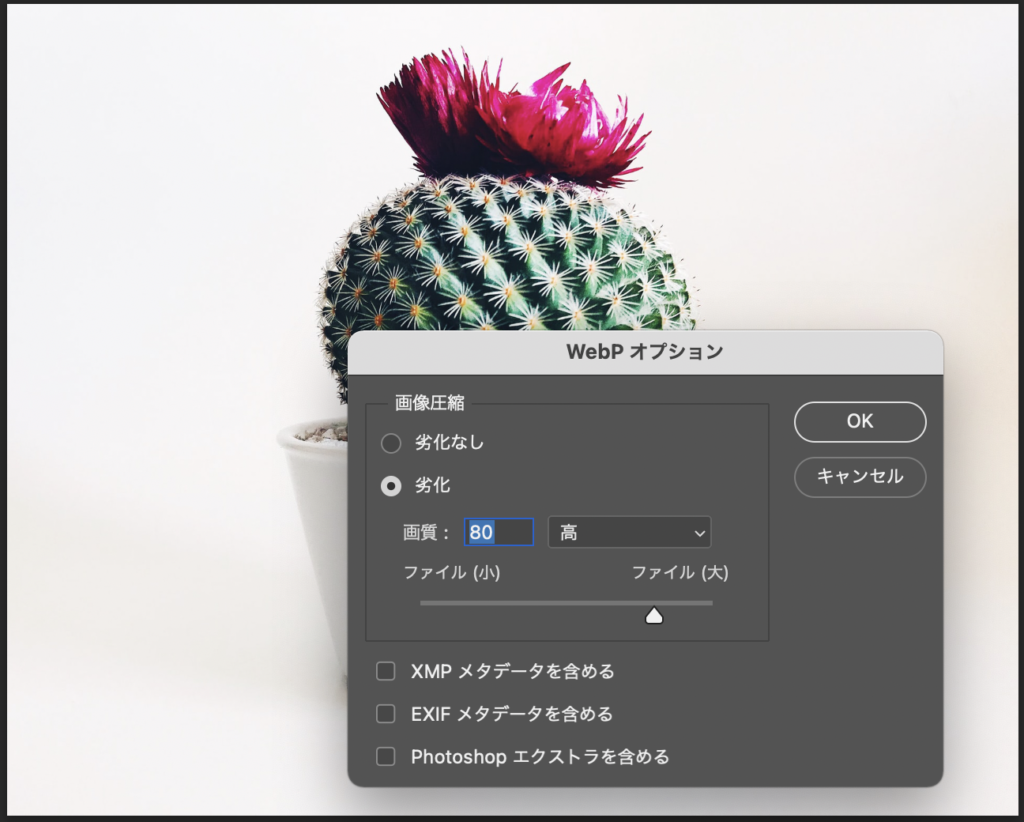
PhotoshopでのWebへの変換は、特別な手順はないのですがステップを紹介します。
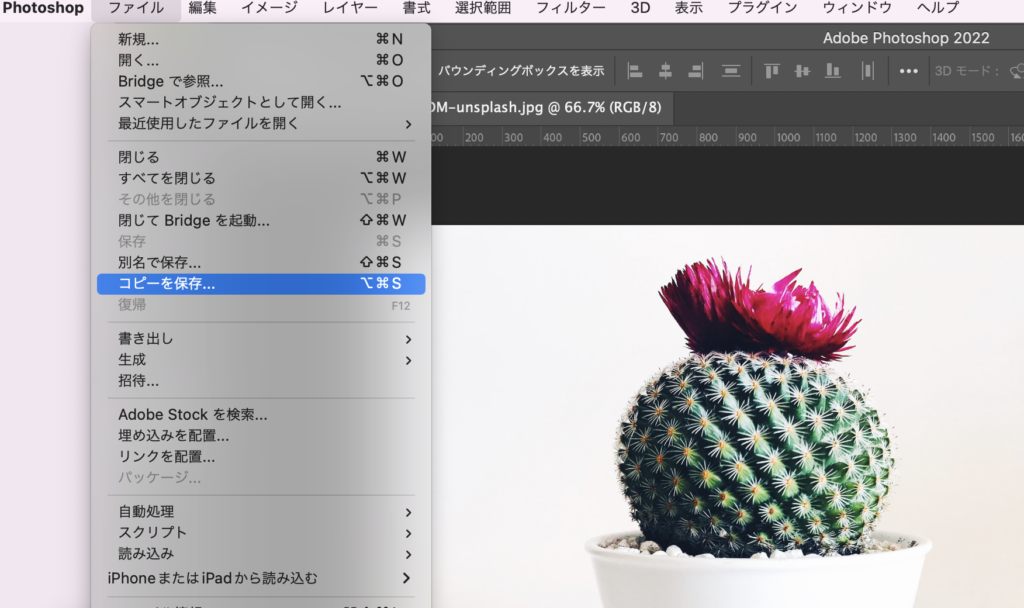
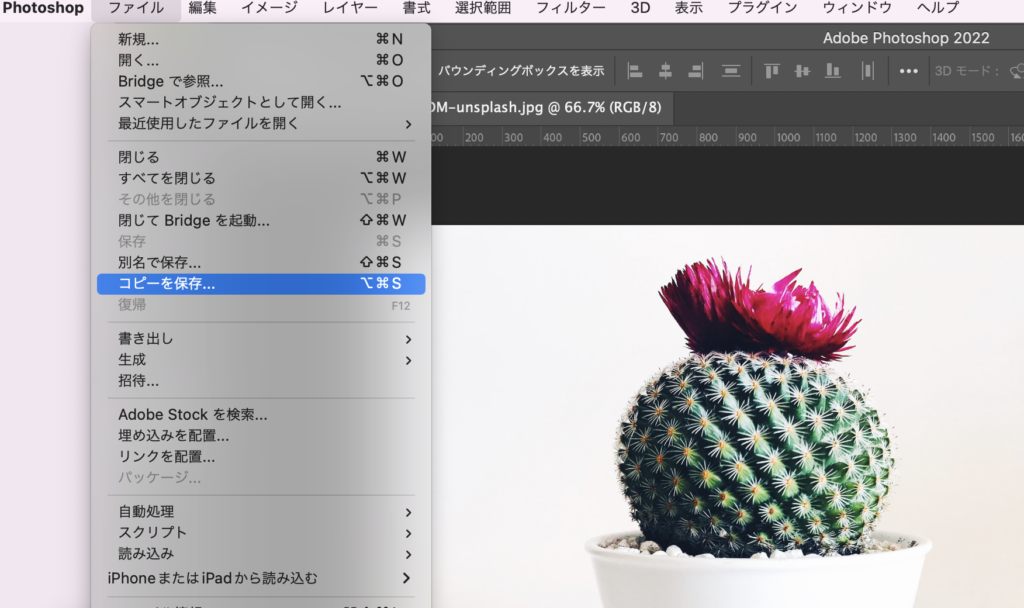
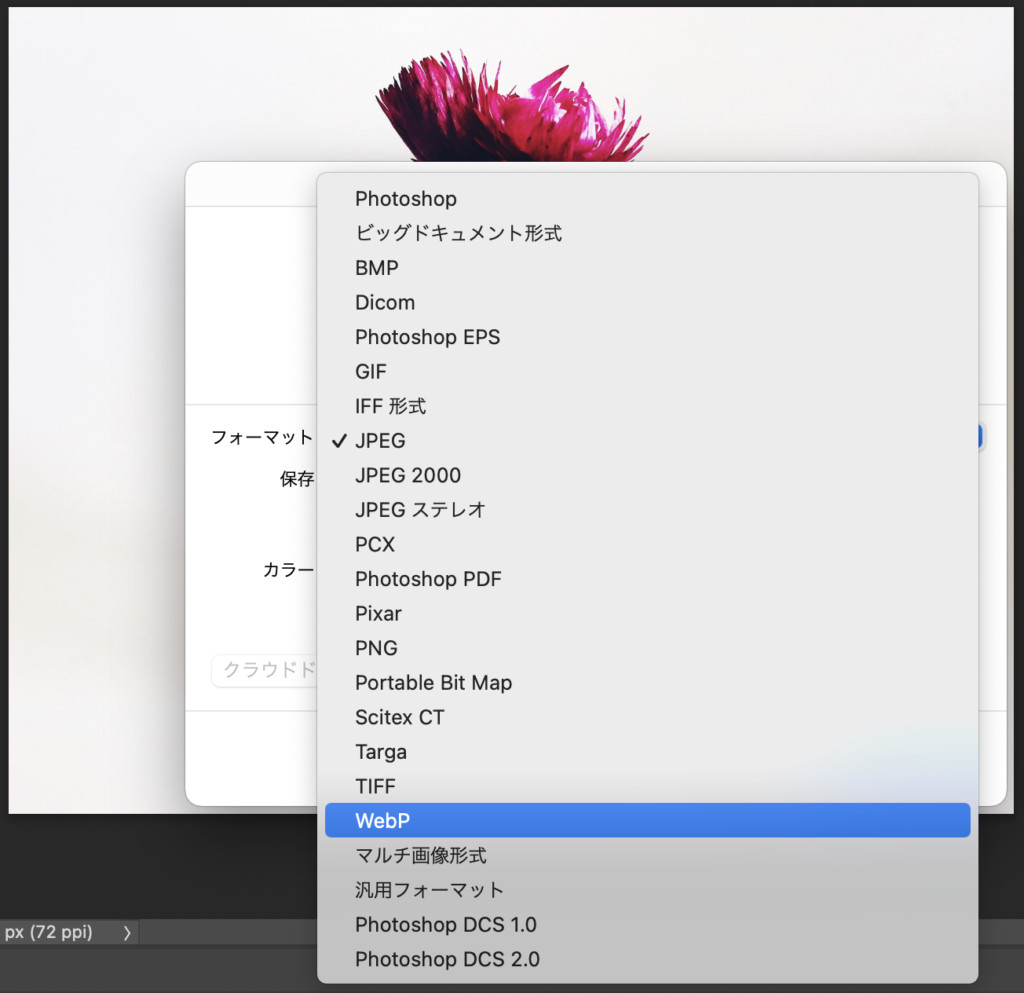
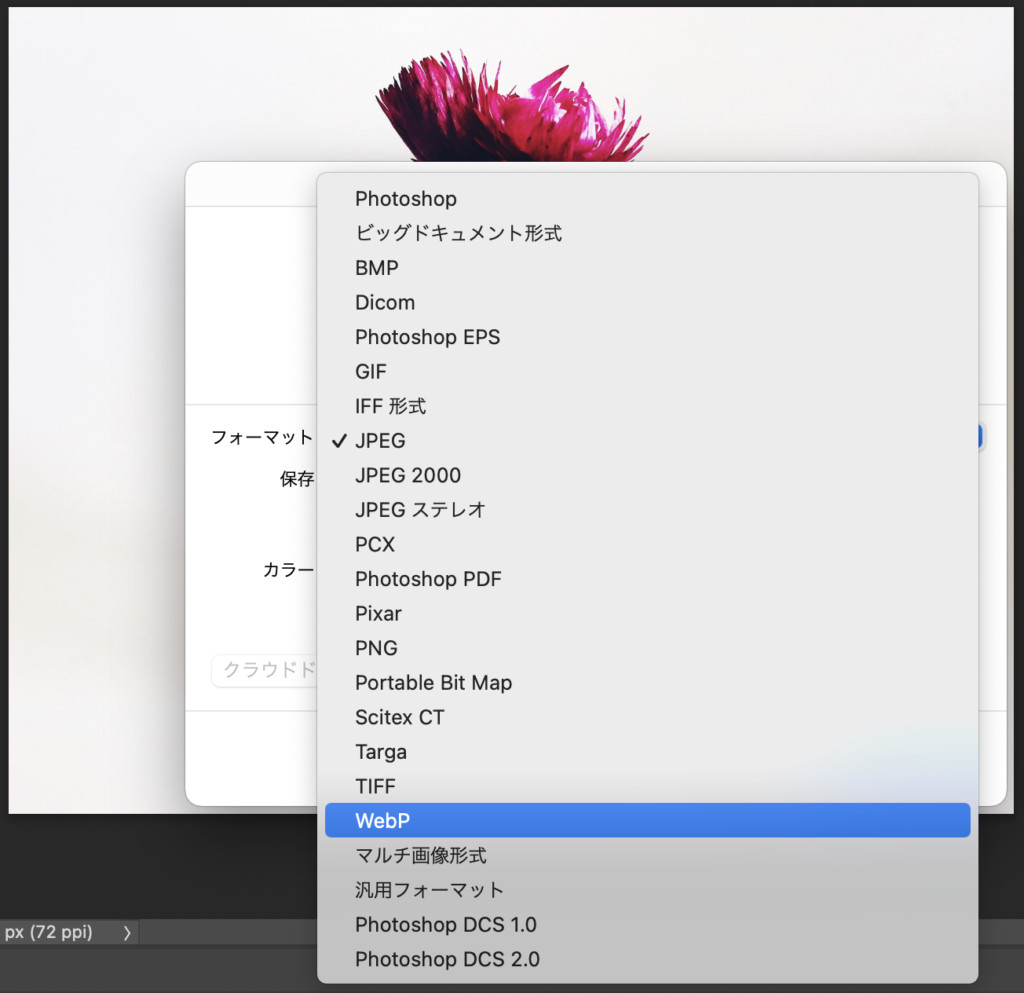
画像を開き、①ファイルメニューより、「コピーを保存」を選択し、②フォーマットで「WebP」を選択、③画質はデフォルトの「80」のまま「OK」をクリックするとWebP画像が保存できます。






ちなみにこちらの画像はオリジナルJPEG「223KB」がWebPにすると「124KB」になりました。ファイルサイズは半分弱でした。




まとめ
「WebPの軽さ」「クオリティ」いかがでしたでしょうか? 2022年2月にPhotoshopがWebPに対応したので、これから主流になりそうなWebPって?というところから、ご自身のファイルをWebPに変換・体感するところまで紹介しました。
WordPressの画像をWebPにするプラグインや、未対応ブラウザのときの対策方法なども紹介していく予定です。楽しみにしていてくださいね。
最後まで読んでくださり、ありがとうございました。

